Основная структура страницы
Для создания первой страницы нам нужно скачать редактор кода, в котором мы будем работать. Я лично использую редакторы Atom и Notepad++. Ты можешь использовать один из них или самостоятельно найти то, что тебе понравится, используя Google с запросом "code editor".
А теперь напишем следующий код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--основная разметка страницы-->
</body>
</html>
Сохраним файл с именем index.html. И вуаля! Страница готова! Правда если ты откроешь ее в браузере, то увидишь белое окно. Но, все в порядке. Чуть позже мы исправим это. А сейчас детально разберем созданную структуру.
тег <!Doctype>
На первой строке находится тег <!Doctype>, с помощью которого мы сообщаем браузеру согласно какой HTML спецификации (стандарта) ему нужно отобразить документ. Ранее я говорил, что мы будем говорить про стандарты. Вот и настал этот момент.
В современной веб-разработке используется десятки тегов, CSS-свойств. Но откуда разработчики знают как правильно их использовать ? Или как современным браузерам реализовывать их? Вот для решения этих задач и создавались спецификации.
Но так было не всегда. Когда только люди начинали создавать сайты, не было никаких четких правил. Это приводило к беспорядку. Поэтому, образовалась организация "W3C" (Консорциум Всемирной паутины), одной из задач которой было стандартизировать разработку. Что у них и получилось, и если тебе интересно то ты можешь посмотреть все стандарты.
Вернемся к тегу <!Doctype>. Существует множество вариантов написания этого тега. Например, так выглядел тег в стандарте HTML 4.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Но как только вышел стандарт HTML 5, большинство разработчиков стало использовать современный вариант.
<!DOCTYPE html>
Так что мы с тобой современные разработчики!
Метаданные страницы
Следующим тегом после тега <!Doctype> идет корневой тег <html>, который содержит теги <head> и <body>.
Тег <head> — это невидимая для пользователей раздел страницы, в которой указывают некоторую информацию о странице.
Например, название страницы или описание страницы. Как мы можем это сделать ? Для этого существуют теги <meta> и <title>. Разберем их.
Начнем с тега <meta>. Тег предоставляет браузерам и поисковым системам следующую информацию:
- кодировка страницы
- ключевые слова
- описание
- и др.
Кодировка страницы
В нашем примере мы при помощи тега <meta> сообщили браузеру, что содержимое страницы представлено в кодировке utf-8. "Но зачем нужно указывать кодировку?" — спросишь ты.
А у меня есть встречный вопрос: "А ты когда-нибудь видел такую картину в браузере? "

Если нет, то ты счастливчик! Но, к сожалению, часто пользователи наблюдают ее. И даже родилось название этой картины — кракозябры. Поэтому раз ты решился изучать веб-разработку, то должен знать, что обязательно нужно указывать кодировку UTF8, чтобы не было такой картины, как на изображении.
Ключевые слова
Часто мы используем поисковые система для поиска информации. Мы вводи запрос и получаем результат. Но как система понимает какие сайты подходят под запрос пользователя? Одним из способов помочь поисковику является настройка тега <meta>. Рассмотрим пример.
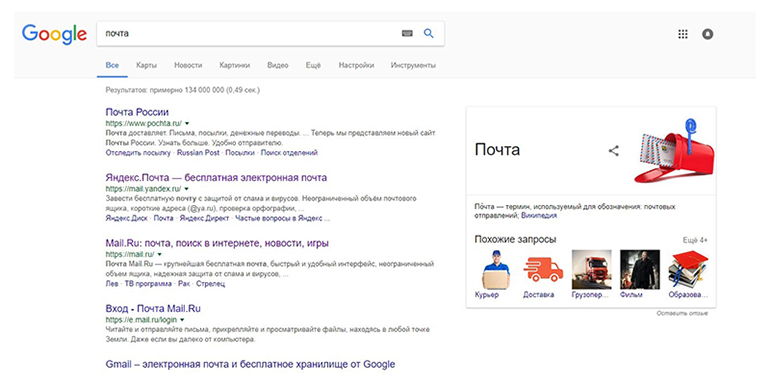
Откроем Google и введем запрос "почта".

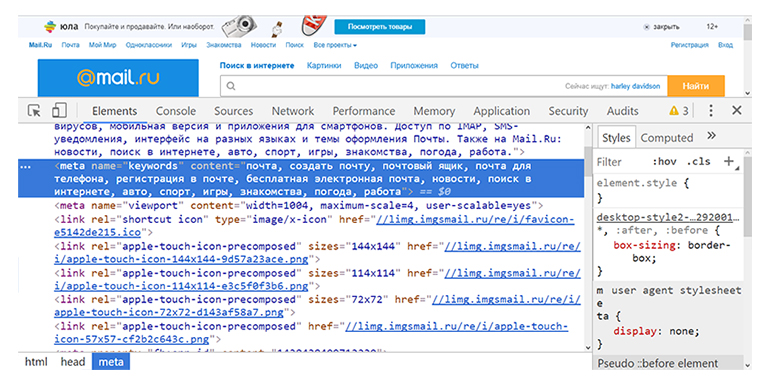
Выберем сайт mail.ru, а на откроем веб-инспектор и найдем тега <meta> со значением keywords для атрибута name.

Как видишь одним из значений тега является наш запрос "почта". Получается что, когда разработчики сайта добавили "ключевые слова", то поисковые системы проиндексировали сайт по ним и выдают его пользователям.
Описание страницы
Вернемся обратно в поисковую выдачу и прочитаем текст под ссылкой на сайт.

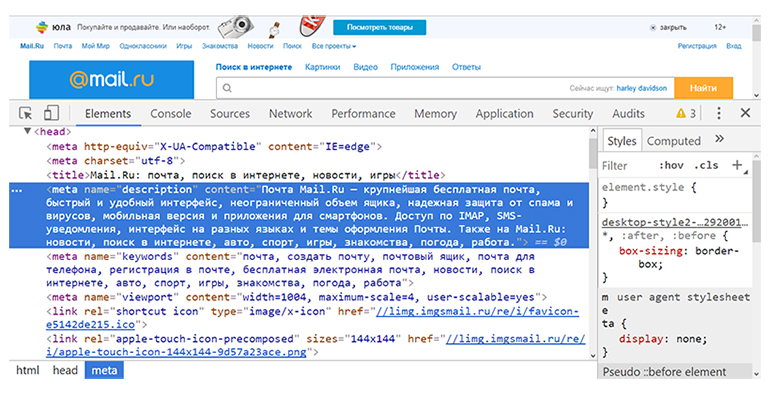
А теперь найдем на сайте тег <meta> со значением description для атрибута name.

И мы видим, что описание из поисковой выдачи является отрывком текста, который указали в атрибуте content тега <meta>. Именно из него поисковые системы берут описание страницы для отображения на странице результатов поиска.
Мы рассмотрели основные полезные возможности тега <meta>, но на этом они не заканчиваются. Если тебе интересно узнать больше, то ты можешь прочитать полное описание тега в стандарте.
Заголовок страницы
Теперь переходим к тегу <title>. С помощью него разработчик может указать заголовок (имя) страницы. И каждый пользователь может увидеть его в закладке браузера. Например, на главной странице Яндекса — Яндекс.

Подключение файлов
И наконец мы дошли до тега <link>. Тег позволяется связать страницу со внешними ресурсами. Чаще всего тег <link> используют для подключения CSS-файла. Именно это, мы и сделали ранее в примере. Теперь давай детальнее рассмотрим, как это сделали.
Кроме объявления самого тега, мы еще задали ему два атрибута: rel и href. Атрибут rel нужен для информирования браузера о том, какой тип файла мы хотим подключить. Так как в нашем примере нам нужен был CSS-файл, то мы добавили "stylesheet". Но кроме атрибута rel мы также объявили атрибут href.
С помощью него мы указали путь к загружаемому файлу. Но как же браузер обработает его работает? И почему мы написали "css/style.css" ?
Начнем мы с того, что в нашем примере я использую следующую файловую структуру:
example/
css/
style.css
index.html
Начальной точкой поиска файла является файл index.html. Что нужно сделать, чтобы относительно него найти файл style.css? Сначала требуется найти папку css, которая находится на одном уровне с файлом index.html. Зайти в нее и уже там найти файл style.css.
Вот когда браузер "читает" путь "css/style.css", то понимает, что сначала надо найти папку css, далее с помощью символа "/" он узнает, что нужно зайти внутрь папки, и только затем найти файл style.css. Вот и все.
Давай разберем еще один пример. Допустим файловая структура поменялась следующим образом:
example/
css/
style.css
pages/
index.html
Файл index.html я перенес в папку pages, и таким образом путь "css/style.css" будет неправильным. Теперь для загрузки файла style.css браузеру нужно выйти из папки pages на уровень выше. Чтобы сделать это, нам нужно в начали пути "css/style.css" добавить "../" и в итоге получим "../css/style.css". И теперь файл будет загружен.
Во всех рассмотренных мы использовали относительный путь к файлу, и теперь мы можем дать определение.
Относительный путь к файлу — это путь, в котором начальной точкой поиска является файл, где он был написал.
На практике чаще всего ты будешь использовать его. Но также ты можешь встретить и полный (абсолютный) путь.
Полный (абсолютный) путь к файлу — это путь, который указывает на одно и то же место в файловой системе, вне зависимости от текущей рабочей директории
Например, в следующем коде я загружу CSS-файл с сайта example.com и не важно, в каком файле я напишу путь.
<link rel="stylesheet" href="http://example.com/css/style.css">