Внешние и внутренние отступы
При верстке постоянно появляется необходимость задать отступ для элементов, поэтому без знания таких свойств как margin и padding, ты не сможешь правильно сверстать страницу.
Оба свойства задают отступ между элементами, но использовать их нужно в разных случаях. Например, если необходимо установить отступ между соседними элементами, то лучше подойдет margin.

А когда внутри одного элемента нужно отодвинуть его содержимое, то — padding .

Существует несколько способов задать значения. Например, если требуется отступ со всех сторон, то нужно использовать следующую схему:
.parent{
padding: Ов Оп Он Ол;
}
.child{
margin: Ов Оп Он Ол;
}
где: Ов – значение отступа сверху, Оп – значение отступа справа, Он – значение отступа снизу, Ол – значение отступа слева.
Для практики зададим внешний отступ для дочернего блока, и внутренний для родительского. Значение будут следующие: сверху — 10px, справа – 15px, снизу – 20px, слева – 25px.
.parent{
padding: 10px 15px 20px 25px;
}
.child{
margin: 10px 15px 20px 25px;
}
Еще существуют более краткие способы записи значений. Например, если необходимо задать одинаковое значение отступа справа и слева, то достаточно сделать так:
.parent{
padding: 10px 15px 20px;
}
.child{
margin: 10px 15px 20px;
}
В результате получим отступ слева и справа по 15px. Но что делать если значение сверху и снизу, а также справа и слева одинаковые? Для такого случая существует следующая форма записи:
.parent{
padding: 10px 15px;
}
.child{
margin: 10px 15px;
}
В итоге у блоков будет отступы сверху и снизу в 10px, а справа и слева по 15px. А что если со всех сторон одинаковый отступ? И на этот случай есть следующее решение:
.parent{
padding: 10px;
}
.child{
margin: 10px;
}
Таким способом браузер добавит элементам отступ в 10px со всех сторон.
Все ранее приведенные примеры являются кратким синтаксисом для свойств margin и padding. Но также существует полный синтаксис, когда значение указывает через следующие свойства:
.parent{
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
.child{
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
где: margin-top / padding-top – это отступ сверху, margin-right / padding-right – это отступ справа, margin-bottom / padding-bottom – это отступ снизу, margin-left / padding-left – это отступ слева.
И здесь можно задуматься над тем, что не понятно в каких ситуациях использовать краткий синтаксис, а в каких — полный. Я рекомендую тебе поступать так. Если тебе нужно указать 1 или 2 отступа, то использую полный синтаксис, если же 3 или 4, то краткий.
Схлопывание внешние отступов (Margin Collapsing)
Для того, чтобы ты лучше понял особенности свойств сделаем парочку экспериментов. Начнем с того, что попробуем задать внешние отступы по вертикали для блочных элементов:
<div class="parent">
<div class="block block1">Первый блок</div>
<div class="block block2">Второй блок</div>
</div>
.block{
background-color: tomato;
}
.block1{
margin-bottom: 10px;
}
.block2{
margin-top: 15px;
}
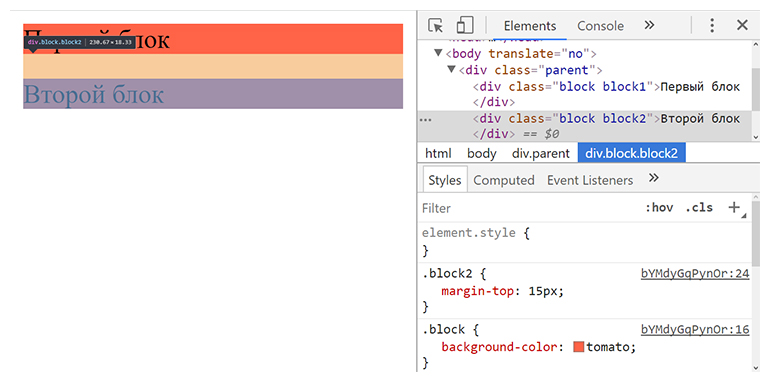
Когда я начинал изучать верстку, то думал, что расстояние между блоками суммируется, и соответственно в примере отступ будет равен 25px. Но а теперь посмотри на следующее изображение:

15px! Дело в том, что браузер не суммирует значения, а выбирает наибольшее из них. Эта особенность реализации отступов поломала не мало умов начинающих верстальщиков. Она даже имеет свое отдельное название "Margin Collapsing" или по-русски "Схлопывание внешних отступов".
Так что запомни, что не нужно одновременно задавать margin-bottom и margin-top для соседних блочных элементов. Лучше выбрать какое-то одно значение.
Вертикальный margin для строчного элемента
В следующем эксперименте мы рассмотрим, как можно использовать внешний отступ для строчных элементов.
<div class="parent">
<span class="block block1">Первый блок</span>
<div class="block block2">Второй блок</div>
</div>
.parent{
margin: 20px;
border: 1px solid #000;
}
.block{
background-color: tomato;
}
.block1{
margin: 100px;
}

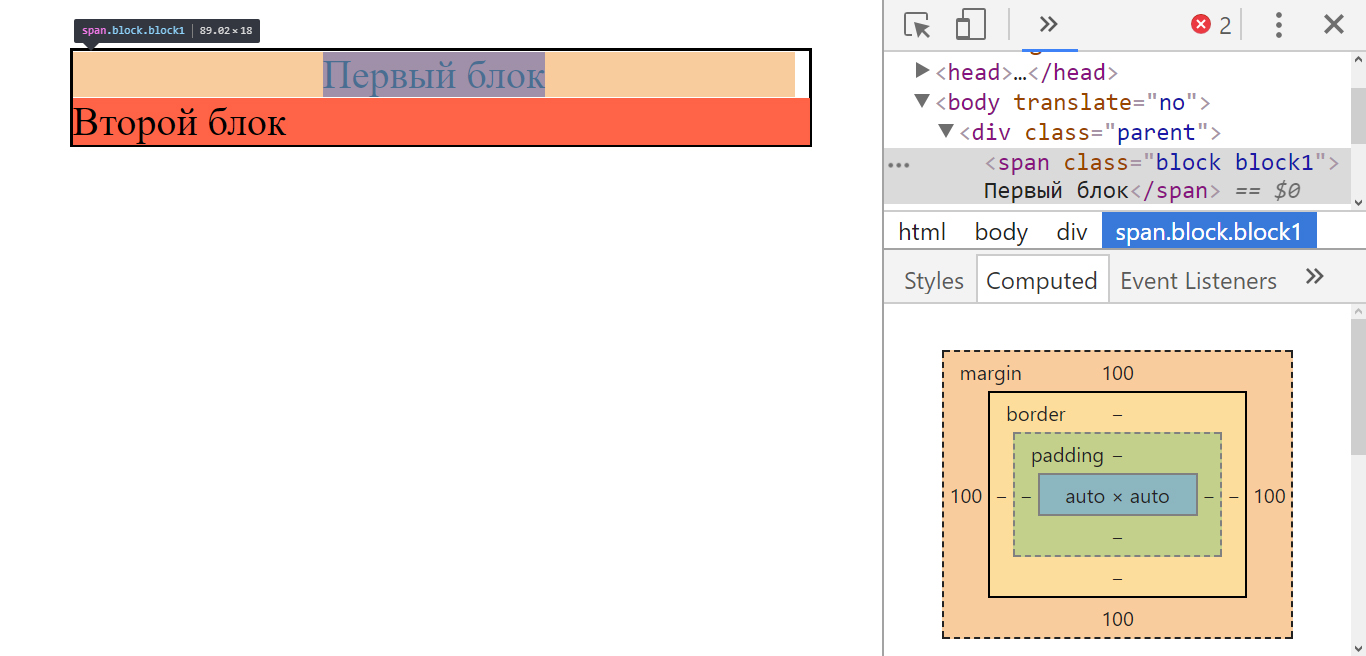
Как видишь, отступ по вертикали, который мы задали для строчного элемента попросту отсутствует. Хотя, если посмотреть блочную модель, то он там присутствует. Мистика?
Возможно, но в ней есть своя логика. По сути строчные элементы являются обычным текстом, а для него же нельзя задать отступ по вертикали. Так что, учти этот момент. Для строчных элементов не надо задавать вертикальные внешние отступы. Они просто не сработают.
Выпадающий margin
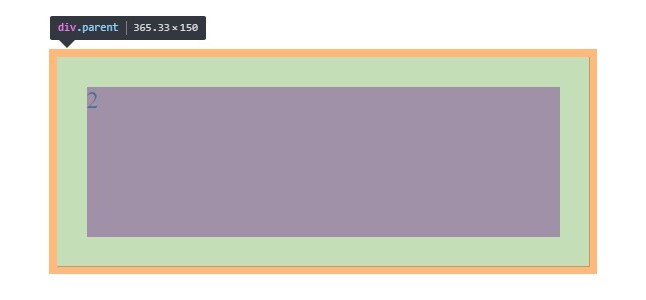
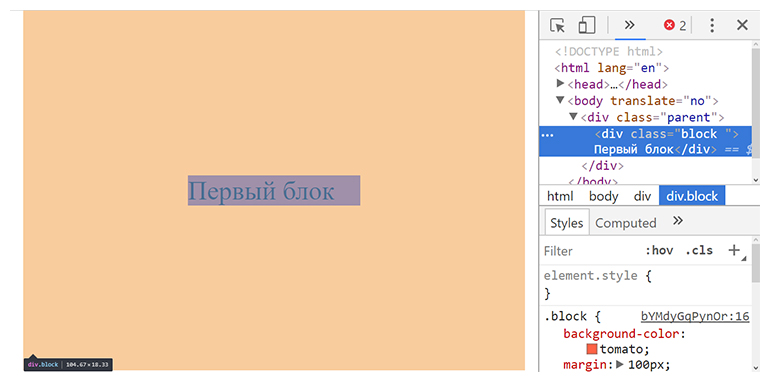
Часто начинающие верстальщики из-за отсутствия опыта совершают одну ошибку. Они задают вертикальный margin дочерним элементам. Теперь посмотрим к чему это приводит.
<div class="parent">
<div class="block ">Первый блок</div>
</div>
.block{
background-color: tomato;
margin: 100px;
}


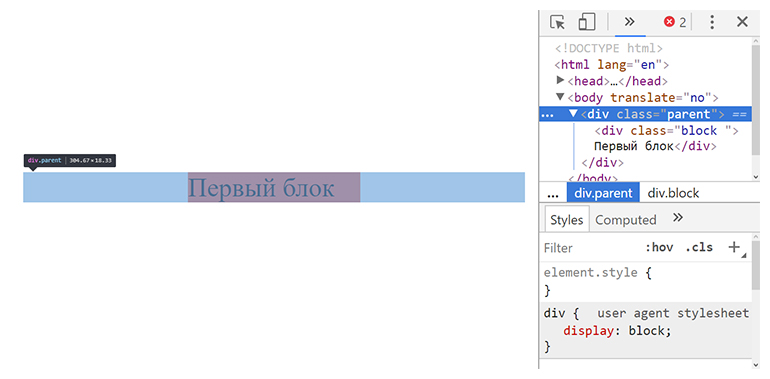
Как видно по изображениям margin, который мы задали для дочернего элемента выходит за пределы родительского блока. Именно такое поведение чаще всего является неожиданным.
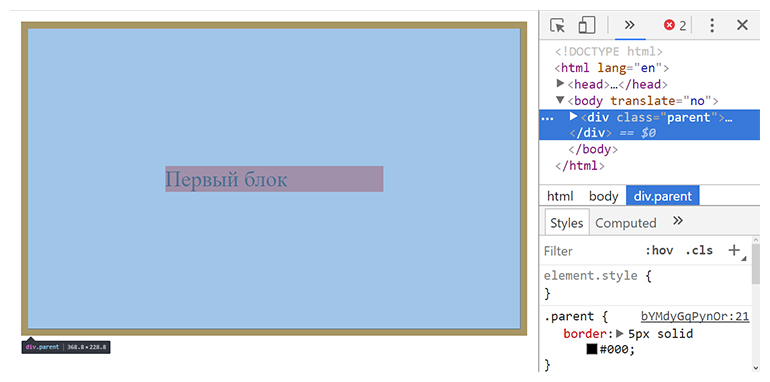
Но это еще пол-беды. Давай попробуем по очереди задать padding и border для родительского блока.
.parent{
padding: 10px;
}

.parent{
border: 5px solid #000;
}

Как видишь теперь margin не выходит за пределы родителя. Но такое поведение может очень легко сломать верстку. Поэтому не надо использовать внешние отступы для того, чтобы отодвинуть содержимое блока от его границ. Для этого есть padding!