Теги для верстки контента
Вот мы и дошли до момента, когда начнем рассматривать теги. В спецификации HTML существует огромное количество тегов. Но рассматривать их все сразу не имеет никакого смысла, поэтому мы разберем часто встречающиеся.
Заголовки. Теги от <h1> до <h6>
В стандарте существуют шесть видов:
- заголовок первого уровня (тег <h1>)
- заголовок второго уровня (тег <h2>)
- заголовок третьего уровня (тег <h3>)
- заголовок четвертого уровня (тег <h4>)
- заголовок пятого уровня (тег <h5>)
- заголовок шестого уровня (тег <h6>).
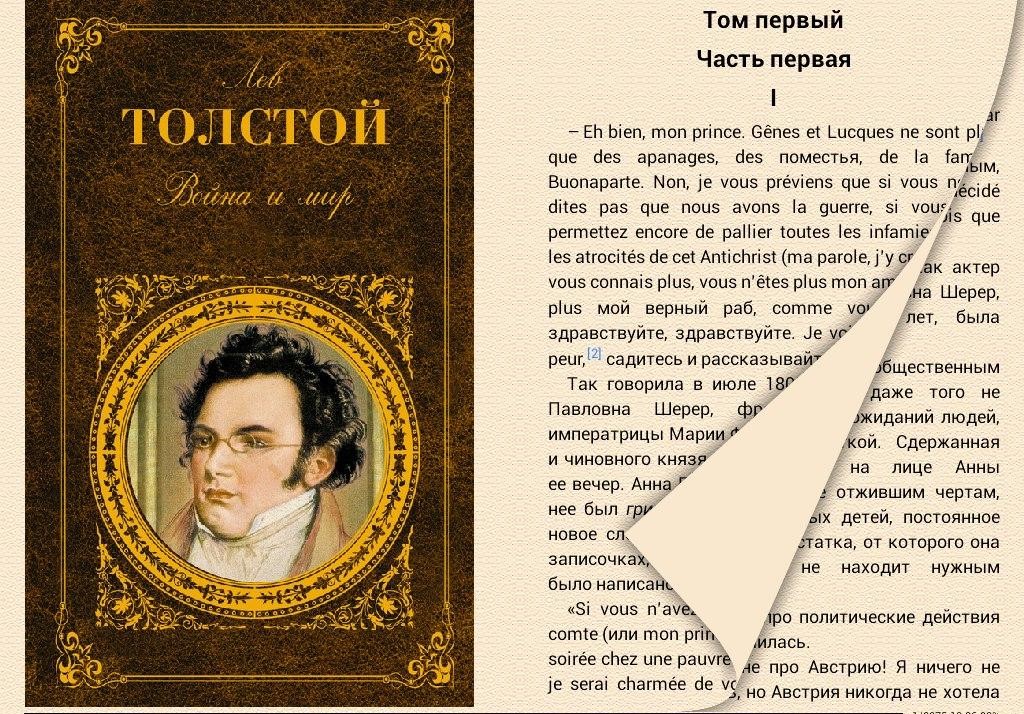
Каждый заголовок имеет определенную важность. Чтобы это лучше понять в качестве примера рассмотрим структуру книги "Война и мир".

Мы видим три заголовка: "Война и мир", "Том первый", "Часть первая". И теперь представим, что нам нужно сверстать такую книгу, и соответственно определиться уровни заголовков.
Начнем мы с "Война и мир". Этот заголовок является самым важным, который говорит что это за книга. Проще говоря, это название. Так как это самый важный заголовок, то он будет первого уровня (тег <h1>).
Следующий заголовок "Том первый", который сообщает что это первая книга из серии. Он не может быть равнозначным по отношению к заголовку "Война и мир", поэтому мы не можем использовать тег <h1>, соответственно он станет заголовком второго уровня (тег <h2>).
И мы дошли до заголовка "Часть первая", который определяет раздел тома. Если мы сравним его с предыдущими, то придем к выводу, что он менее важен чем другие, поэтому он будет уже заголовком третьего уровня (тег <h3>).
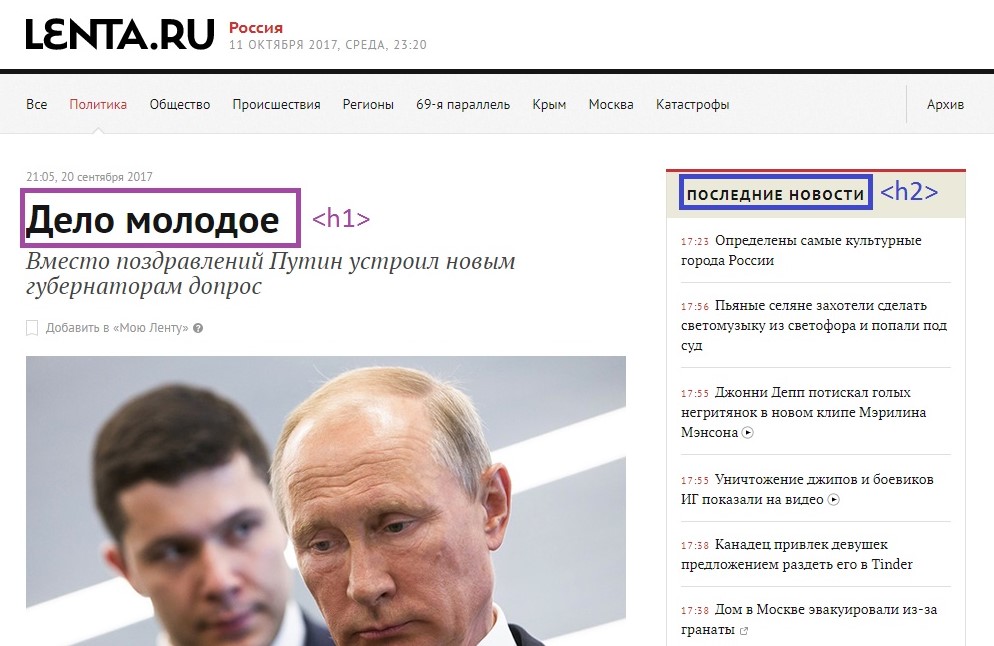
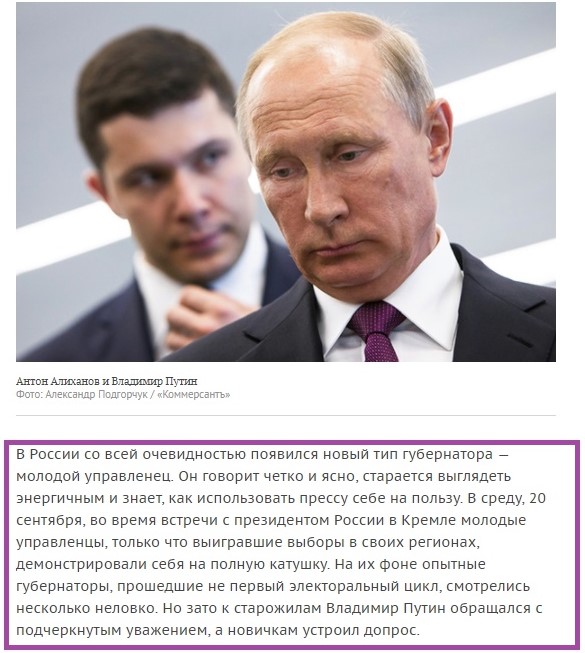
А теперь давай вернемся к верстке и спроектируем ранее рассмотренный пример на нее. Для этого откроем страницу новости "Дело молодое" на сайте Lenta.ru.

На странице сразу же бросается в глаза фраза "Дело молодое". Что она означает?
Так как мы открыли страницу, которая содержит текст статьи "Дело молодое", то получается, что эта фраза является названием статьи и страницы. Проводя аналогию с примером структуры книги, мы можем сказать, что это заголовок первого уровня (тег <h1>).
Рассматривая страницу далее, мы видим, что кроме заголовка первого уровня на странице есть и другие. Например, заголовок "Последние Новости".

Я сразу отметил его как заголовок второго уровня, Так как если его сравнить с предыдущим, то получится, что он менее важный, чем заголовок "Дело молодое".
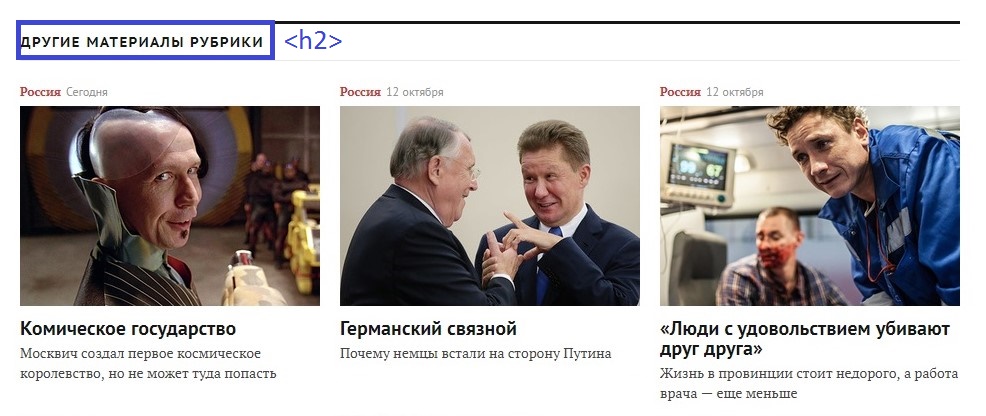
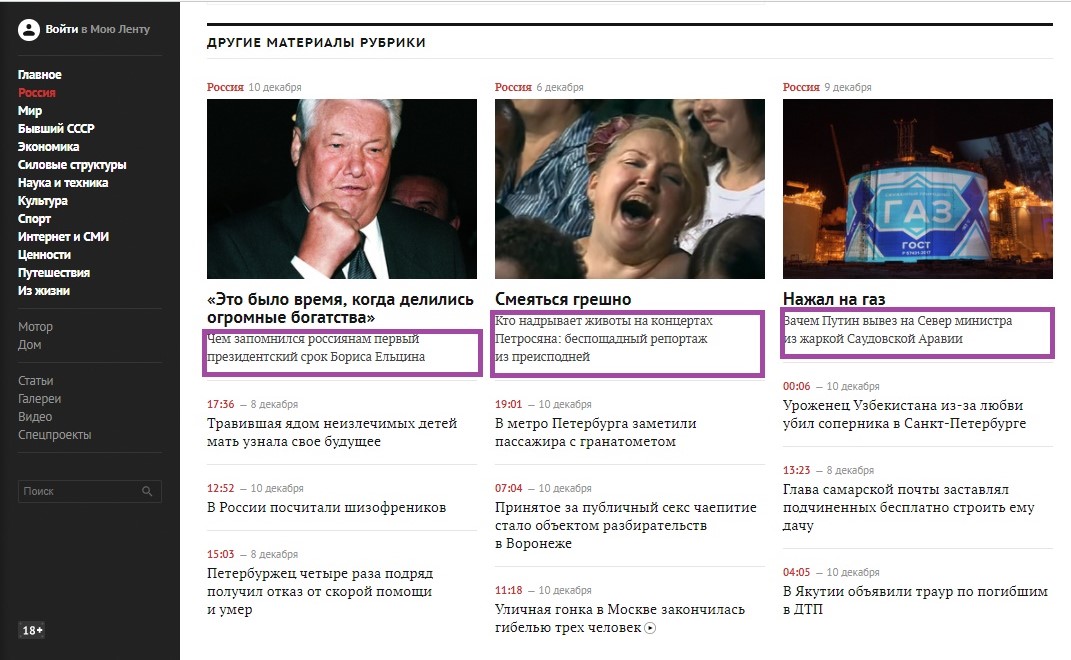
Прокручиваем страницу ниже и видим следующий блок: Какого уровня будет заголовок "Другие материалы рубрики" ? Он все также объединяет другие новости, и получается что это второй уровень заголовка. Но тебя может смутить, т внешне он отличается от предыдущего h2. Как же быть?
Какого уровня будет заголовок "Другие материалы рубрики" ? Он все также объединяет другие новости, и получается что это второй уровень заголовка. Но тебя может смутить, т внешне он отличается от предыдущего h2. Как же быть?
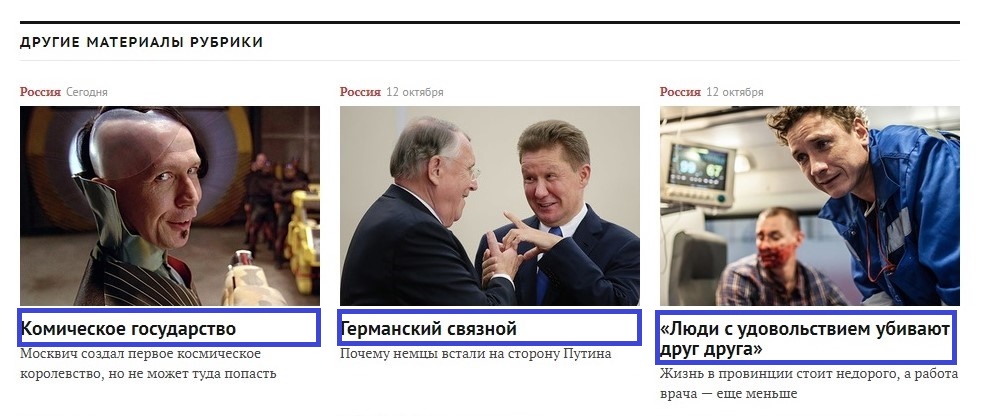
Здесь стоит помнить о том, что HTML применяется для создания структуры и не учитывает внешнее оформление. Таким образом, заголовки в нашем примере имеют одинаковую важность, поэтому и теги должны быть такими же. Идем дальше. Как думаешь, какого уровня заголовки: "Космическое государство", "Германский связной" и "Люди с удовольствием убивают друг друга" ?
Идем дальше. Как думаешь, какого уровня заголовки: "Космическое государство", "Германский связной" и "Люди с удовольствием убивают друг друга" ?
Сравним заголовок "Другие материалы рубрики" и "Космическое государство". Одинаковая важность? Конечно, нет. Как мы раньше выяснили, что заголовок "Другие материалы рубрики" используются для сообщения пользователю название раздела.
А что делают заголовки: "Космическое государство", "Германский связной" и "Люди с удовольствием убивают друг друга" ? Они показывают названия отдельных блоков, каждый из которых является отдельной статьей. Все выделенные заголовки будут являться заголовкам третье уровня (тег <h3>).
Они показывают названия отдельных блоков, каждый из которых является отдельной статьей. Все выделенные заголовки будут являться заголовкам третье уровня (тег <h3>).
Абзацы. Тег <p>
Кроме заголовков любая контент будет содержать блоки с текстом, состоящие из абзацев. Для их верстки используют тег <p>.
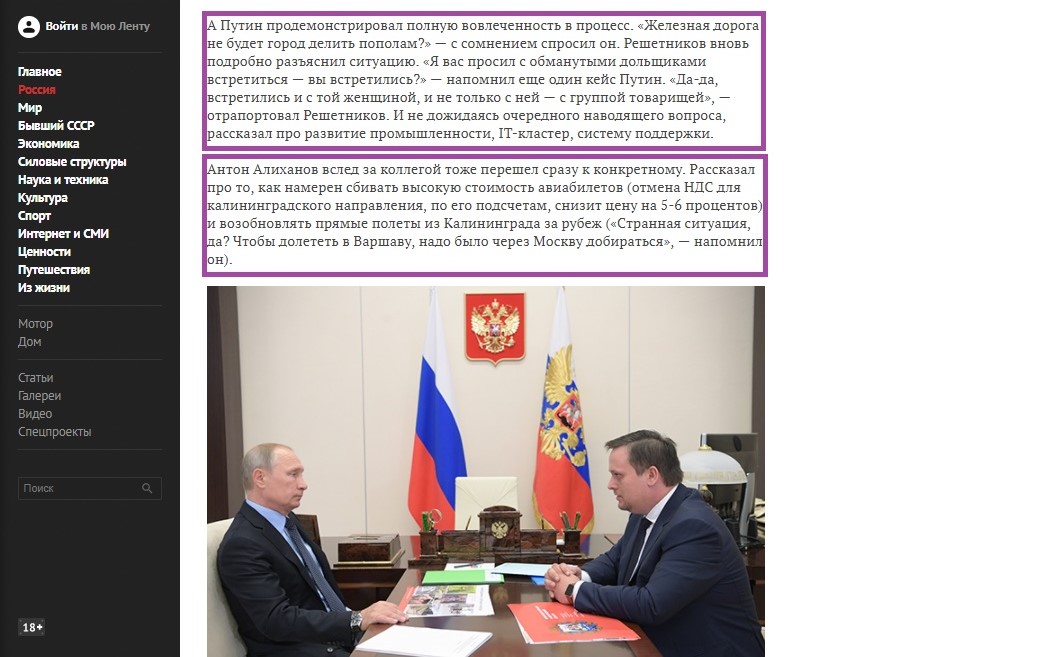
Вернемся к странице с новостью и найдем абзацы на ней.


Кроме текста с основной статьей, абзацы могут встречать и в блоках с новостями.

Получается, что абзац — это самостоятельная единица текста, которая несет законченную мысль. Таким образом абзац или тег <p> мы можем использовать в блоках с текстом, который явно передает смысл.
Текстовые блоки. Тег <span>
Кроме заголовков и абзацев часто встречаются различные текстовые подписи. Для таких случаев используют универсальный текстовый контейнер — тег <span>. В нашем примере можно обвернуть тегом <span> даты или название категории.
Ссылки. Тег <a>
На очереди, по моему мнению, самый главный элемент в верстке — это тег <a>. Без этого тега мы не смогли бы посетить ни один сайт. Ведь как можно открыть страницу, если на нее нет ссылки?
У тега <a> есть атрибут href, в котором указывается адрес ресурса куда введет ссылка. Существует несколько вариант использования href.
Переход на другую страницу
<a href="about.html">Переход на страницу "О нас"</a>
<a href="https://yandex.ru">Переход на сайт Яндекса</a>
В данном примере я написал несколько ссылок. Первая ведет на другую страницу внутри сайта, а вторая на другой сайт.
Переход внутри страницы
Кроме перехода на другие страницы, мы можем сделать ссылку внутри одной страницы. Для этого нужно в атрибуте href указать символ #, который означает переход на саму страницу или так называемый якорь.
Но мы можем использовать решетку более хитро. Если нам нужно перейти к какому-то блоку, то мы можем добавить идентификатор блока после решетки.
<a href="#about">Перейти к блоку "Обо мне"</a>
<div id="about">....</div>
В данном примере при клике по ссылки браузер перейдет к блоку about. Но здесь есть нюанс. Если блок "Обо мне" виден пользователю, то переход будет незаметен. Но, если этот раздел будет невиден, то браузер резко перескочит к нему.
Изображения. Тег <img>
Мы ранее рассматривали страницу новости на сайте Lenta.ru и встретили изображение к новости.

Для вставки изображения разработчики сайта добавили тег <img>. У тега есть два обязательных атрибута src и alt. Давай детально рассмотрим их.
В атрибуте src указывают путь к изображению для того, чтобы браузер загрузил его. Ранее мы уже указывали путь к CSS-файлу, так что принцип работы тебе уже знаком.
Атрибут alt в свою очередь является очень важным, т.к. с помощью него мы можем сделать изображение более доступным для большего количества пользователей. Разберем следующий пример.
Представь себе, что ты разработал сайт, и пользователи посещают его с разных браузеров и устройств. Также, среди твоих пользователей есть люди, которые имеют ограниченные возможности. Допустим, они не могут посмотреть твой сайт, а могут только его услышать. Представил? Стоп! А как же он узнает об изображении? Ведь он не может его увидеть.
Для этого он будет использовать специальные программы, которые называются Screen Readers. Например, в устройствах на основе операционной системы iOS есть VoiceOver. Такого рода программы анализируют теги с атрибутами и озвучивают результат пользователю.
Например, если VoiceOver будет озвучивать тег <h1>, то ты услышишь "Заголовок первого уровня". Стоить заметить, что формулировка может немного отличаться, но смысл сообщения будет одинаковым.
Получается, что каждый тег несет какую-то функцию, которую программы могут озвучивать. И мы обязаны использовать теги только по их прямому предназначению.
Вернемся к примеру с изображением, и я опишу, что VoiceOver сделает, когда встретит тег <img>. Сначала программа проигнорирует атрибут src, и тем самым не загрузит изображение,а потом озвучит значение атрибута alt и. Например, на сайте указано "Антон Алиханов и Владимир Путин", и именно это пользователь услышит и поймет, что изображено на картинке.
Списки. Теги <ul> и <ol>
Часто в статьях или в текстовых блоках используются списки, а именно маркерованный и нумерованный. Далее я напишу код для вывода списков:
<!-- маркерованный список -->
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
<!-- нумерованный список -->
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>

Как видно из кода, то общая структура блока одинаковая, т.е в списках обязательно есть их элементы (тег li). Но также есть и отличия. Когда требуется создать маркерованный список, то нужно использовать тег <ul>, а для нумерованного — тег <ol>.
