Верстка каркаса
Первым, что мы сделаем, это, взяв ручку и листок бумаги, нарисуем каркас нашего проекта в виде простых прямоугольников. Но не торопись. С каких блоков нам стоит начать? С самых маленьких? Или крупных?

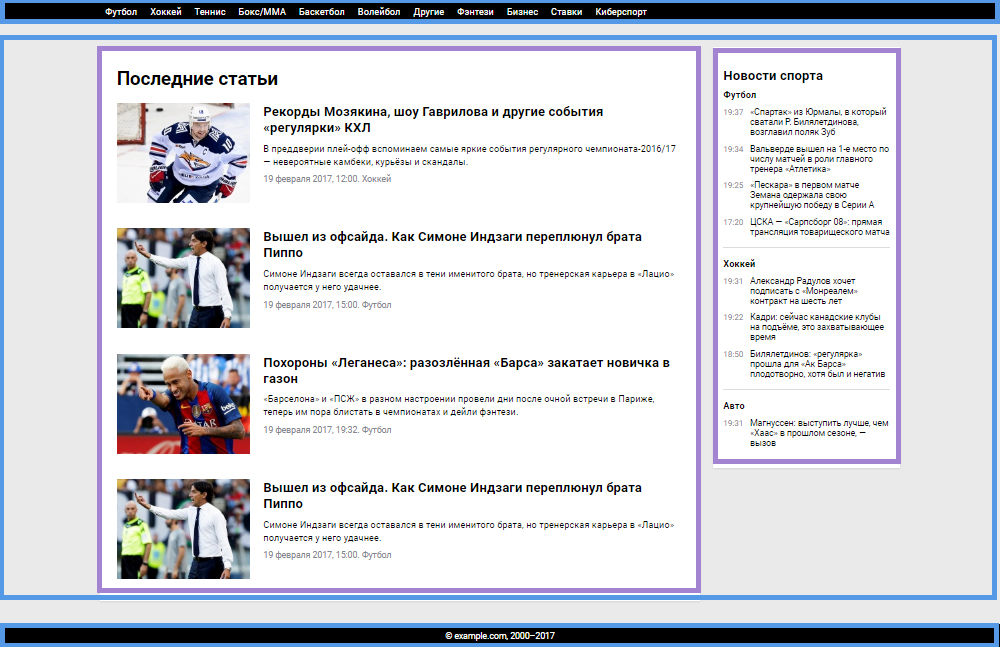
Сначала синим цветом я выделил 3 самых больших блока:
- шапка
- центральную часть
- подвал
Далее фиолетовым цветом я разделил центр страницы на:
- контентную часть
- боковую колонку с новостями
Для дальнейшего рассказа я схемотично перерисую предыдущую схему.
Хорошо, мы выделили основные блоки. Но, это лишь первый шаг. Сейчас нам нужно определиться какие теги будем использовать.
Ранее мы с тобой разбирали теги для верстки каркаса такие как: <div>, <header>, <main>, <aside> и <footer>. Вот теперь добавим каждому прямоугольнику тег.
Готово! Открываем редактор и начинаем кодить. Нам нужно каждый прямоугольник, который мы нарисовали, перенести в код с сохранением иерархии блоков.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Главная страница сайта спортивных новостей</title>
</head>
<body>
<header>Шапка</header>
<div>
<main>Контент</main>
<aside>Сайдбар</aside>
</div>
<footer>Подвал</footer>
</body>
</html>
Вот и все! Мы разметили каркас и теперь готовы двигаться дальше.