Блочные и строчные элементы
Давай с тобой попрактикуемся и напишем следующий код:
<div>Первый элемент</div>
<div>Второй элемент</div>
<span>Третий элемент</span>
<span>Четвертый элемент</span>

У нас получилось так, что первый и второй элементы располагаются друг под другом, а третий и четвертый — в строку. Почему так?
Дело в том, что большинство тегов можно разделить на два типа: блочные и строчные элементы. Соответственно, этот тип и влияет на то, как элемент ведет себя в браузере. Поэтому очень важно изучить данный момент. И я тебе в этом помогу! Начнем мы с блочных элементов.
Блочные элементы
Блочные элементы — элементы, которые создают блочный контекст. Давай на примере рассмотрим, что это означает. Создадим следующую разметку:
<div>Первый блок</div>
<div>Второй блок</div>
Открыв браузер, мы увидим, что теги располагаются друг по другом. Это означает, что элемент является блоком и создает блочных контекст, из-за которого соседние элементы переносятся на новую строку.


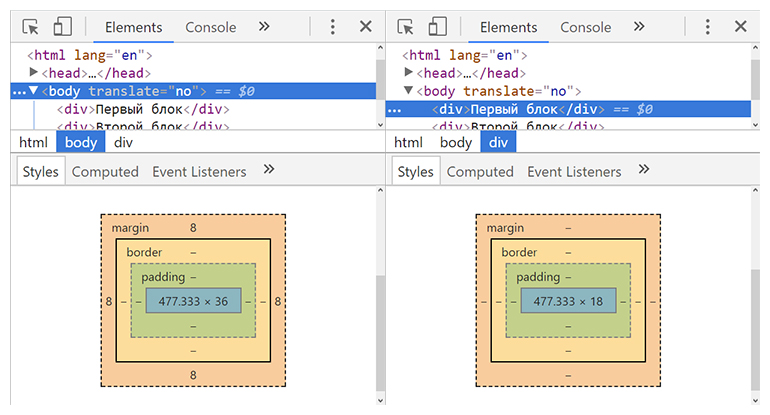
Но это не все. Если мы проинспектируем один из двух тегов <div>, то увидим, что свойство width элемента равняется свойству width его родителя, а height рассчитывается по высоте содержимого.


Подытожив результаты наших экспериментов, мы можем сказать, что у блочный контекст — это возможность элементов обладать следующими свойствами:
- располагаются с новой строки и переносят соседние элементы на новую строку
- свойство width равняется свойству width родителя
- свойство height рассчитывается по содержимому
Строчные элементы
По аналогии с блочными элементы, можно догадаться, что строчные элементы — элементы, которые создают строчный контекст. Для примера создадим следующую разметку:
<span>Первый блок</span>
<span>Второй блок</span>

В отличии от блочных элементов, строчные располагаются друг за другом. Кроме того, они также имеют свою особенность при расчете свойств width и height. Попробуем задать их тегу <span>.
span{
width: 100px;
height: 100px;
}

Посмотрев в инспектор, видно, что браузер проигнорировал установленные нами значения. Это произошло, потому что для строчных элементов нельзя задать значения свойствам width и height. Для них браузер рассчитывает значения автоматически.
Давай теперь объединим результаты экспериментов и сделаем вывод. Строчные элементы имеют строчный контекст. Это означает, что элементы имеют следующие свойства:
- располагаются друг за другом
- свойства width и height рассчитываются автоматически браузером
Свойство display
Хорошо, мы изучили, что у каждого тега есть свой контекст. Но как же узнать его? Для этого существует свойство display. Чтобы в этом убедиться, создадим следующую разметку:
<div>Первый блок</div>
<span>Второй блок</span>
Откроем инспектор в браузере, и во вкладке "Computed" мы можем увидеть свойство display. Как видно по изображению, у тега <div> display имеет значение block, а у тега <span> — inline.
Как видно по изображению, у тега <div> display имеет значение block, а у тега <span> — inline.