Теги для каркаса страницы
"Шапка" и "подвал" сайта. Теги <header> и <footer>
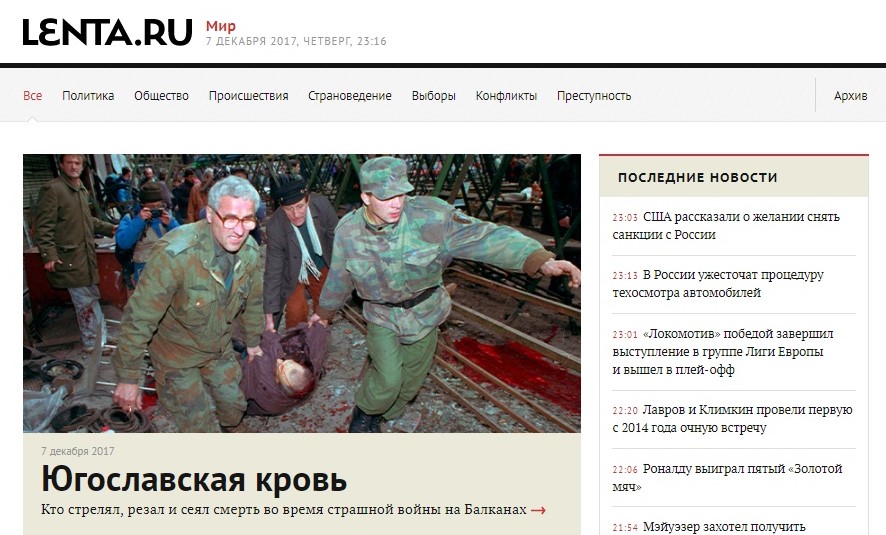
Я надеюсь, что ты активно пользуешься интернетом, и думаю, что ты замечал, что на одном и том же сайте, но на разных страницах есть общая верхняя часть. Например, на сайте Lenta.ru она выглядит следующем образом.


Такую область страницы называют "шапкой" сайта, и ее размечают тегом <header>.
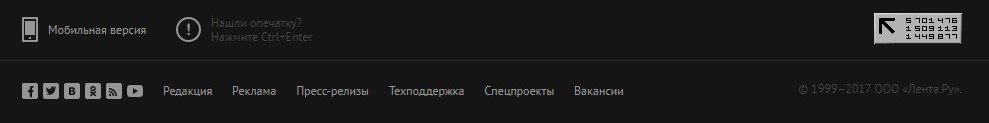
Но кроме "шапки" сайты имеют и общую нижнюю часть. На все тех же страницах она выглядит так:

Такую область страницы называют "подвалом", и верстают ее, используя тег <footer>.
А сейчас давай рассмотрим еще один пример. Давай переведем слова header и footer. Если мы посмотрим в словаре, то слово header переводится как верхний колонтитул, а footer — нижний колонтитул.
И теперь давай вспомним документы, созданные в Microsoft Word. В них есть возможность добавить верхний и нижний колонтитул. И соответственно они отображаться сверху или снизу.
Навигация сайта. Тег <nav>
Наверно один из самых распространенных элементов является меню (навигация). И на сайте Lenta.ru он также присутствует.
 Меню — это блок, целью которой является помочь пользователю переходить по страницам сайта. Внутри такого блока всегда находят ссылки на основные страницы сайта, разделы сайта или разделы внутри одной страницы. Например, на сайте Lenta.ru в разделе "Россия" существуют пункты: все, политика, общество, происшествия и т.д.
Меню — это блок, целью которой является помочь пользователю переходить по страницам сайта. Внутри такого блока всегда находят ссылки на основные страницы сайта, разделы сайта или разделы внутри одной страницы. Например, на сайте Lenta.ru в разделе "Россия" существуют пункты: все, политика, общество, происшествия и т.д.
Но если мы зайдем в раздел "Мир" мы увидим, что пункты меню изменились.
Появились пункты: страноведение, выборы и т.д. Получается, что в зависимости от раздела пользователь попадает в определенную группу страниц.
Но откуда я узнал про разделы "Мир" и "Россия" ? Я использовал главное меню сайта.

Получается Lenta.ru имеет несколько меню. Первое, главное для навигации по основным разделам, а страницы категорий включают меню, с помощью которого пользователь перемещается внутри них.
И так мы рассмотрели, что такое меню. Но каким тегом его нужно верстать? Для этой задачи верстальщики используют тег <nav>. Внутри тега обязательно должны быть ссылки, которые введут на другие разделы сайта или страницы.
Основной и дополнительный контент. Теги <main> и <aside>
Любой сайт в интернете не может существовать без контента. Ради него пользователи посещают свои любимые ресурсы. В качестве примера мы снова рассмотрим страницу на сайте Lenta.ru.
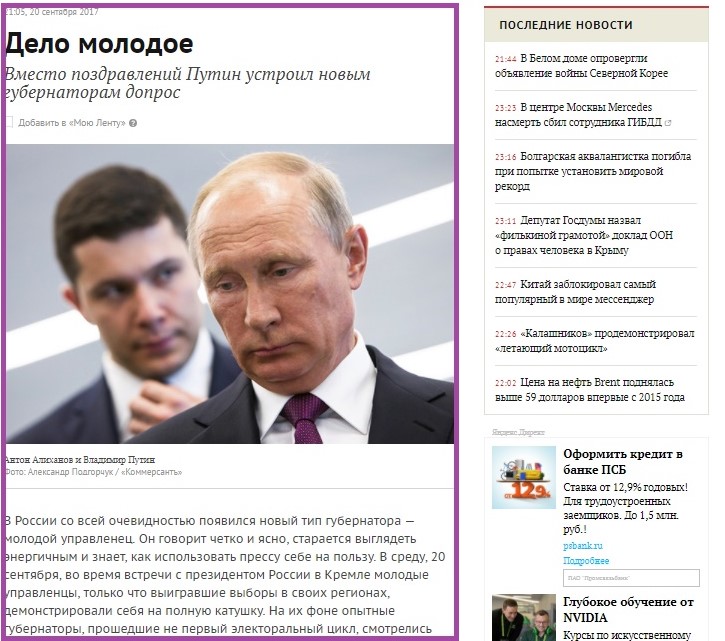
Что на этой странице главное? О чем это страница? Чтобы ответить на эти вопросы, нам нужно найти область, в которой находится основной контент.

Прочитав текст в левом блоке, мы поняли что он является как раз той статьей, которую мы и ожидали. Таким образом данный блок будет основным контентом страницы.
Для разметки области в HTML5 существует специальный тег <main>. И если бы мы с тобой верстали сайт Lenta.ru, то нам нужно было использовать его для разметки текста статьи (фиолетового блока).
Но кроме основного контента, существуют дополнительный. Все на той же странице рядом с текстом статьи, есть колонка с блоками "Последние новости" и "Популярные новости".

Получается эти блоки не относятся к основному содержимому, но они также являются важной независимой частью страницы, которая дополняет основное. Поэтому их называют дополнительным контентом, и размечать их нужно с помощью тега <aside>.
Раздел сайта и тег <section>
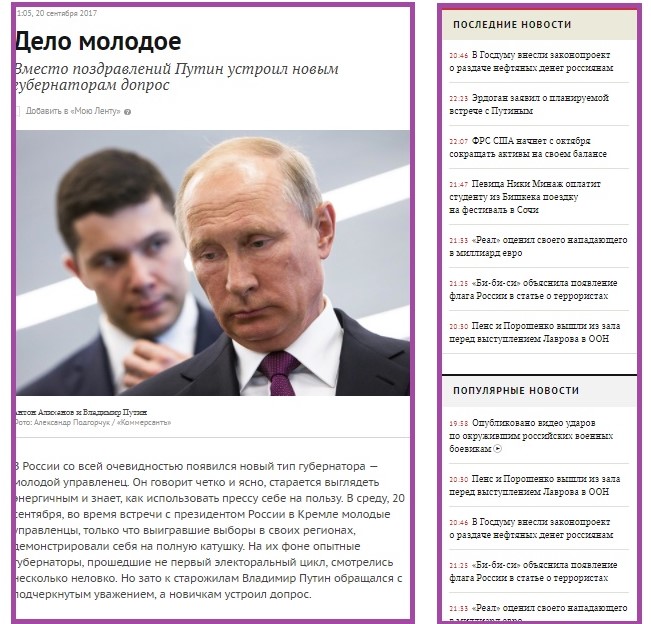
Ранее мы рассматривали блок с дополнительным контентом, который содержит в себе два раздела "Последние новости" и "Популярные новости".

Это два отдельным самостоятельных по смыслу блока, которые можно перенести в любое место сайта, и он не потеряет свой смысл. Но, что делает их такими уникальными?
Все просто. Заголовок. Представь, что его нет. Тебе будет понятно, что это за блок? Максимум до чего можно догадаться, что это блоки новостей. Но не будет понятно, что это разделы "Последние новости" и "Популярные новости".
Получается, что раздел — это объединенная по какой-то тематике информация, обязательно имеющая заголовок, который группирует ее по смыслу. Для верстки такой области нужно использовать тег <section>, в котором обязательно должен быть заголовок.
Самостоятельный блок контента и тег <article>. И в чем отличия от тега <section>
Кроме тега <section> в HTML5 существует очень похожий по смыслу тег <article>. Если ты знаешь английский, то ты скорее всего подумал, что это тег для разметки статьи. Но это не совсем так. Давай разберемся!
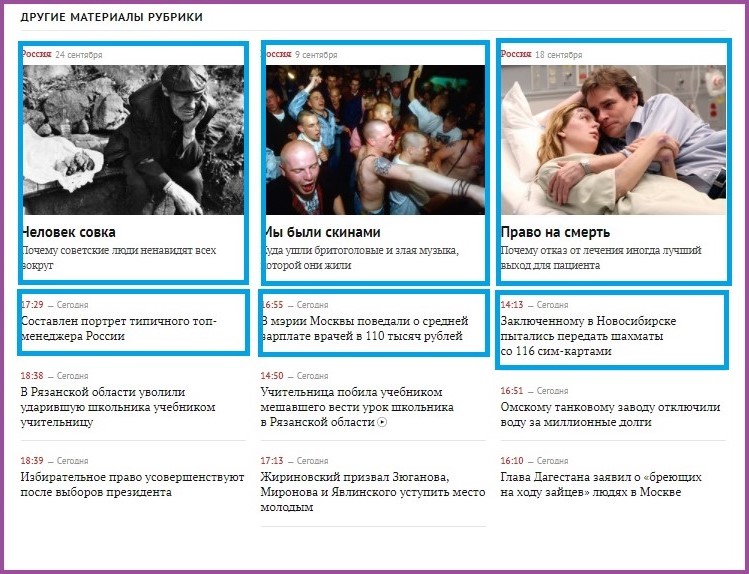
Для примера рассмотрим раздел "Другие материалы рубрики" на все той же странице.

Фиолетовым я выделил сам раздел, а голубым блоки новостей. Каждый голубой блок является уникальным, т.к. мы можем его перенести в абсолютно другое место на сайте, и он не потеряет свой смысл. И снова, как и в случае с разделом, самостоятельность обеспечивается за счет заголовка. Например, заголовок "Мы были скинами" сразу говорит о том, что блок с предварительной информацией статьи про скинов.
В этот момент у тебя должен возникнуть вопрос: "Какая же разница между <section> и <article>?". Все просто. Раздел сайта (<section>) объединяет в себе несколько самостоятельных по смыслу блоков, которые имеют одну тематику.
В предыдущем примере блок "Другие материалы рубрики", включает несколько самостоятельных блоков (<article>) с предварительной информацией статей. Таким образом получается, что тег <article> менее "объемный", чем тег <section>, так как он не может включать в себя больше одного уникального по смыслу блока.
Универсальный блок и тег <div>
Мы рассмотрели основные теги для верстки блоков каркаса, но кроме них существует огромное количество других блоков. Например, блок в котором находится блок с основным и дополнительным контентом на все той же странице сайта Lenta.ru.

В этом примере блок не имеет определенного смысла. Для таких случаев верстальщики используют тег <div>, который не несет конкретного смысла.
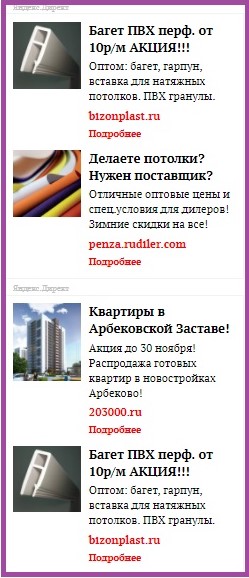
Но также тег <div> используют в случае, когда блок имеет четкий смысл, но в спецификации для этого случае нет специального тега. Например, блок с рекламой.

Обобщая оба примера, можно сделать вывод что тег <div> является универсальным блоком, который используется в случаях, когда не ясен четкий смысл элемента, или когда для него нельзя подобрать тег по смыслу.