Специфичность селектора
В реальных проектах CSS состоит из десятков каскадов и зачастую один элемент имеет несколько конфликтующих блоков правил. Например, как в следующем коде:
a{
color: red;
}
.link{
color: #000;
}
В данном пример браузер применит 2 раза свойство color, но каким же в итоге будет цвет ссылки? Как он сможет разрешить этот конфликт? Для решения этой проблемы существует специфичность селектора.
Специфичность селектора — это коэффициент, согласному которому браузер определяет приоритет селектора.
Данное число состоит из 4 цифр, как представлено на следующем изображении:

Каждое число определяет какое количество раз встречается определенные простой селектор. Например, селектор "a" состоит из одного селектора типа "а", поэтому его специфичность будет 0001. А селектор ".link" состоит из одного селектора класса "link", и поэтому специфичность равняется 0010.
После того как браузер посчитает специфичность, он сравнивает полученные результаты и распределяет приоритет. В нашем примере, 0010 больше 0001, поэтому он применит значение из селектора ".link".

А сейчас мы усложним пример и добавим к ссылке еще один класс.
<div class="welcome">
<a href="http://yandex.ru" id="link" class="link any-link">Перейти на страницу Яндекса</a>
</div>
a{
color: red;
}
.link{
color: #000;
}
.any-link{
color: pink;
}
Как думаешь какого цвета будет ссылка? А теперь посмотри на следующее изображение:

Она будет розовой, потому что ".link" и ".any-link" имею одинаковую специфичность, но ".any-link" находится после ".link".
А теперь добавим селектор идентификатор как показано в следующем коде:
a{
color: red;
}
.link{
color: #000;
}
#link{
color: green;
}
.any-link{
color: pink;
}
Из-за того, что идентификатор имеет специфичность 0100, ссылка будет зеленной.

А теперь самое интересное. Для того, чтобы переопределить цвет ссылки, нужно использовать еще один идентификатор. И так до бесконечности. Такое дублирование кода в итоге приведет к очень плохому коду, который будет невозможно поддерживать.
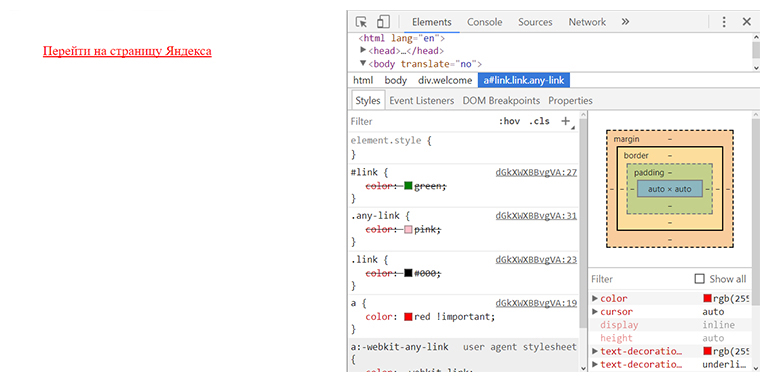
Но, кроме селекторов CSS есть еще один способ переопределить правила. Это использовать !important. При добавлении его к свойству, браузер применит именно это значение без учета специфичности селектора. Для примера я изменю код следующим образом:
a{
color: red !important;
}
.link{
color: #000;
}
#link{
color: green;
}
.any-link{
color: pink;
}
И ссылка будет красной.

Это можно изменить если добавить еще один !important. Это напоминает идентификатор, поэтому лучше, не используй !important.