Верстка элементов каркаса
Теперь наша задача заключается в разбиении оставшиеся элементов страницы на прямоугольники и переноса их в код.
Шапка

Сначала я выделил шапку голубым цветом, в которой находится меню. Его обвели фиолетовым цветом. Сразу стоит сказать, что я обрезал меню с целью лучшей читаемости. Все оставшиеся пункты меню также "мысленно" обведены зеленым цветом.
Следующим шагом в прошлой главе был созданием схемы с тегами. Но мы больше не будем делать ее, а сразу начнем писать код. Открой редактор и измени код, что бы он был похож на следующий:
<header>
<nav>
<ul>
<li><a href="#">Футбол</a></li>
<li><a href="#">Хоккей</a></li>
<!-- остальные пункты меню нужно добавить самостоятельно -->
</ul>
</nav>
</header>
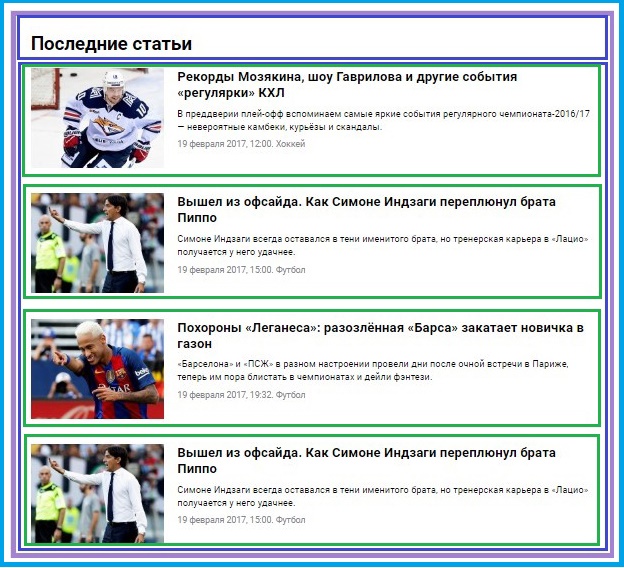
Контент страницы

Голубым цветом я выделил блок для всего контента (тег <main>). В нем располагается фиолетовый блок "Последние статьи", который в свою очередь делиться на два элемента — заголовок и блок со статьями, обозначенные темно-синим цветом. Контейнер со статьями содержит 4 зеленых блока. Таким образом один зеленый блок на одну статью.
Теперь постепенно напишем HTML. Добавим в тег <main> фиолетовый блок:
<main>
<section>...</section>
</main>
Блок "Последние статьи" является разделом сайта, поэтому мы и добавили тег <section>. Ранее мы говорили о том, что раздел сайта должен иметь заголовок. В нашем случае им является фраза "Последние статьи". Но какого он уровня?
Идем по порядку. Может он быть первого уровня? Нет, потому что этот заголовок не несет информацию, что это за страница. Следующий уровень — второй. Вот его уже мы можем использовать.
Кроме заголовка нам также нужно добавить контейнер для статей и сами статьи:
<main>
<section>
<h2>Последние статьи</h2>
<div>
<!-- для примера добавил только одну статью. Остальные добавь самостоятельно -->
<article>
<!-- содержимое статьи -->
</article>
</div>
</section>
</main>
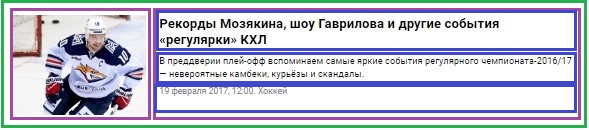
А теперь мы добрались до статей. При рассмотрении блоков можно заметить, что чем они похожи друга на друга. Чем же? Ответ прост — структурой.

Один блок со статьей (зеленый блок) делиться на два фиолетовых. Первый квадрат — это изображение, а второй — информация статьи. Второй фиолетовый блок разбивается на 3 синих строки. В первой содержится заголовок, во второй — краткое описание. А в третьей — даты статьи и категория.
Теперь напишем код для этого блока.
<main>
<section>
<h2>Последние статьи</h2>
<div>
<!-- для примера добавил только одну статью. Остальные добавь самостоятельно -->
<article>
<div>
<img src="mosyakin.jpg" alt="Сергей Мозякин в форме Металлурга">
</div>
<div>
<div>
<h4>
Рекорды Мозякина, шоу Гаврилова и другие события «регулярки» КХЛ
</h4>
</div>
<div>
<p>
В преддверии плей-офф вспоминаем самые яркие
события регулярного чемпионата-2016/17 — невероятные
камбеки, курьёзы и скандалы.
</p>
</div>
<div>
<span>19 февраля 2017, 12:00.</span>
<span>Хоккей</span>
</div>
</div>
</article>
</div>
</section>
</main>
В коде есть один интересный момент. Почему я использовал тег <h4> для статей? Я объясню, когда мы добавим заголовки подразделов в сайдбаре.
Хорошо, одну статью мы сделали. Далее тебе надо скопировать html для структуру статьи и вставить ее для оставшихся трех, а потом заменить контент блоков. Изображения скачай здесь.
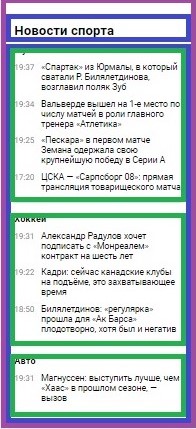
Верстка сайдбара

Мы разделили сайдбар (фиолетовый) на заголовок "Новости спорта" и блок, в котором отображаются последний новости определенной категории (разделом).
<aside>
<h2>Новости спорта</h2>
<div>
<!-- для примера добавил только одну группу. Остальные добавь самостоятельно -->
<section>
<!-- заголовок и список новостей -->
</section>
</div>
</aside>
Здесь мы встретили интересный момент, на котором ошибаются и опытные верстальщики. Заголовок "Новости спорта" является заголовком раздела, но внешне он меньше. Получается мы не можем использовать тег <h2>? Можем. При создании структуры внешнее оформление не играет никакой роли.
Теперь мы добавим разметку для одного подраздела:
<aside>
<h2>Новости спорта</h2>
<div>
<section>
<h3>Футбол</h3>
<div>
<!-- для примера добавил только одну новость. Остальные добавь самостоятельно -->
<div>
<span>19:37</span>
<a href="#">
«Спартак» из Юрмалы, в который сватали
Р. Билялетдинова, возглавил поляк Зуб
</a>
</div>
</div>
</section>
</div>
</aside>
А сейчас нам нужно разобраться в заголовках. Ранее мы использовали тег <h4> для заголовков статей, а в предыдущем коде категории у нас тег <h3>. Почему так?
Начнем мы с заголовков разделов "Футбол", "Хоккей" и "Авто". И здесь важный момент! Статья из блока "Последние статьи" может находиться в категории "Футбол". Следовательно заголовок статьи не может быть выше по уровню, чем заголовок категории. Поэтому для заголовка категории мы используем тег <h3>, а для заголовков статей — тег <h4>.
Подвал
Для подвала сайта мы сразу напишу следующий код:
<footer>
<span>© example.com, 2000–2017</span>
</footer>
Итоги
Я тебя поздравляю! Мы сделали структуру для нашего проекта. Далее мы будем стилизовать нашу структуру, и первым шагом к этому будет изучение принципов расчета размеров элементов и их позиционирование.