CSS — язык описания внешнего вида страницы
CSS — это язык, который используют для оформления внешнего вида веб-страниц.
Любой блок, элемент, текст разукрашен с помощью CSS. Я не случайно употребил слово разукрашен. В детстве я любил раскраски. У меня была некая безликая картина которую очень хотелось разукрасить. Я брал карандаши или фломастеры и делал это. Также и при верстки. Я сначала создаю структуру с помощью HTML, а потом беру "фломастеры" в виде CSS и разукрашиваю ее.
Но я не один такой. Браузеры тоже так могут! Для того, чтобы убедиться в этом, мы отредактируем ранее созданный пример, добавив внутрь <body> следующий код:
<a href="http://yandex.ru" id="link" class="link">Перейти на страницу Яндекса</a>

И появилась синяя подчеркнутая ссылка. Но почему она синяя и подчеркнутая? Это все CSS!
Дело в том, что в браузере уже есть определенный набор CSS для некоторых элементов. Например, ссылка уже имеет свойства: color, text-decoration и cursor.
Но а теперь самое интересное, давай изменим цвет ссылки на черный. Для этого в файле style.css добавим следующий код:
.link{
color: #000;
}

И у нас черная ссылка! Здорово, но как же это работает? Чтобы ответить на этот вопрос, сначала нужно дать определение CSS-каскаду.
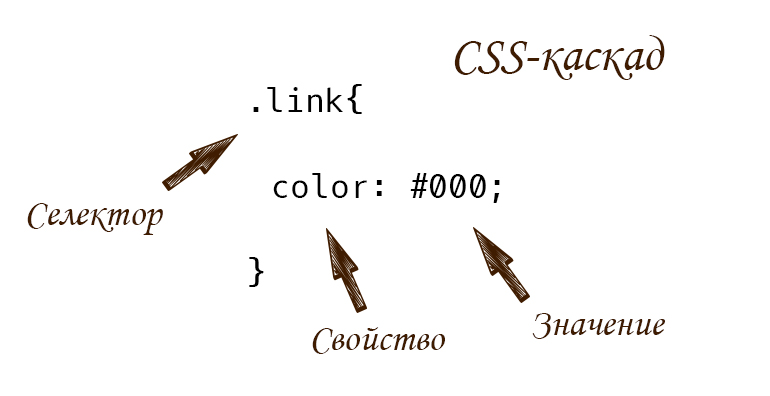
CSS-каскад — это сгруппированные блоки правил, которые применяются к элементам.

CSS-каскад начинается с объявления селектора, который является "ключом", используя который браузер отбирает HTML-элементы. После того как браузер найдет элементы, то к ним он применит значения свойств, которые указаны внутри каскада. В нашем примере это было свойство "color" и значение "#000".
Но почему я задал такое значение для color? Откуда я знаю, что его можно использовать? Как в случае и с HTML для CSS свойств также существуют спецификации, в которых описаны допустимые значения для них.
Но для быстро поиска значений она не очень удобна, поэтому я хочу посоветовать тебе справочник, в котором можно найти большинство нужных свойств и значений для них. Кроме того, я поделись с тобой трюком, который делал сам, когда начинал изучать верстку.
Ты можешь открыть абсолютно любой сайт и посмотреть все CSS свойства, которые там используются. Изменяя значения или вовсе отключая их, ты наглядно увидишь, как они влияют на страницу, и тем самым запомнишь их и будешь использовать.
Виды CSS-селектора
Ранее я специально кратно рассказал про селектор, потому что это довольно сложная тема, которую надо рассмотреть подробнее. И теперь мы готовы рассмотреть ее.
Как я ранее сказал, селектор нужен браузер для того, чтобы отобрать нужные HTML-элементы. Сложность заключается в том, что существует множество видов, которые по разному "подсказывают" браузеру как это сделать.
Но ты не отчаивайся. Для начального уровня не обязательно знать все, поэтому мы рассмотрим наиболее часто встречающиеся.
Универсальный селектор
* {
color: #000;
}
С помощью универсального селектора браузер отберет абсолютно все элементы. В следующем коде это будут: <div>, <span> и <a>.
<div class="welcome">
<span class="link">Это не ссылка</span>
<a href="http://yandex.ru" id="link" class="link">Перейти на страницу Яндекса</a>
</div>
Селектор типа
a {
color: #000;
}
С помощью селектора типа браузер отберет элементы по их названию. В следующем коде это будет только тег <a>.
<div class="welcome">
<span class="link">Это не ссылка</span>
<a href="http://yandex.ru" id="link" class="link">Перейти на страницу Яндекса</a>
</div>
Класс
.link {
color: #000;
}
Данный селектор получил свое название, потому что для поиска элементов браузер использует значение, которое берез из атрибута class. Объявление селектора начинается с точки, после которой указывается значение атрибута class тех элементов, которые требуется найти.
В следующем коде браузер найдет теги <span> и <a>, у которых атрибут class имеет значение link.
<div class="welcome">
<span class="link">Это не ссылка</span>
<a href="http://yandex.ru" id="link" class="link">Перейти на страницу Яндекса</a>
</div>
Уникальный идентификатор
#link {
color: #000;
}
Селектор идентификатор по принципу работы схож с селектором класса. Только поиск элемента используется не атрибут class, а — id.
Объявление селектора начинается с символа #, после которого указывает значение атрибута id. В следующем коде браузер найдет тег <a>, у которого атрибут id имеет значение link.
<div class="welcome">
<span class="link">Это не ссылка</span>
<a href="http://yandex.ru" id="link" class="link">Перейти на страницу Яндекса</a>
</div>
Важным отличием селектора идентификатора и селектора класс заключается в том, что с помощью первого браузер всегда отберет только один элемент, а с помощью класса — неограниченное число.
Селектор потомка
.welcome a {
color: #000;
}
.welcome .link {
color: #000;
}
.welcome #link {
color: #000;
}
Ранее мы рассмотрели примеры простых селекторов. Но кроме них есть и сложные селекторы, которые состоят из нескольких простых. Например, селектор потомка или вложенный селектор.
Для примера, возьмем селектор ".welcome a" и рассмотрим как браузер будет искать элементы в следующем коде.
<div class="welcome">
<span class="link">Это не ссылка</span>
<a href="http://yandex.ru" id="link" class="link">Перейти на страницу Яндекса</a>
</div>
Обработку сложного селектора, браузер делает справа налево. Таким образом, сначала он найдет все теги <а> на странице, а потом среди этих элементов оставит те, у которых среди родителей есть элемент с классом welcome.
Важной особенностью селектора потомка является то, что родительский элемент не обязательно должен быть прямым родителем. В следующем примере кода с помощью селектора ".welcome a" браузер также найдет ссылку.
<div class="welcome">
<p>
<span class="link">Это не ссылка</span>
<a href="http://yandex.ru" id="link" class="link">Перейти на страницу Яндекса</a>
</p>
</div>