Особенности свойства vertical-align у строчно-блочных элементов
Когда мы ранее рассматривали строчно-блочные элементы, то у них было одинаковое содержимое. А теперь сделаем так, чтобы оно было разным, и посмотрим, что произойдет.
<div class="block">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Vel, voluptate provident quasi voluptatem aliquam ipsum labore
vitae incidunt pariatur illum.
</div>
<div class="block block2">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</div>
.block{
width: 250px;
height: 250px;
border: 1px solid #222;
display: inline-block;
}
.block2{
height: 150px;
}

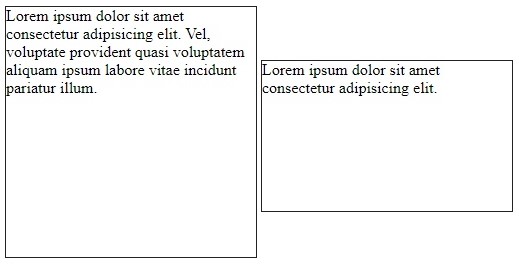
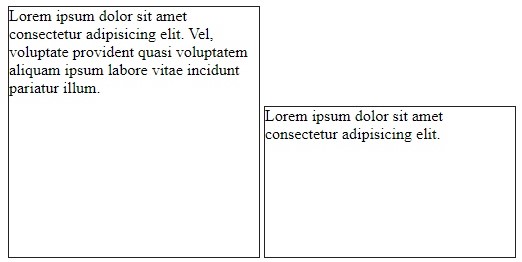
Как видишь, по вертикали они расположились очень странным образом. Но давай разберемся, почему так произошло.
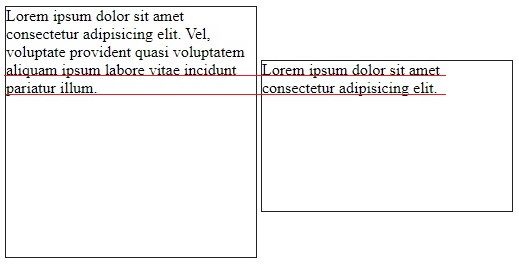
Дело в том, что когда браузер отображает строчно-блочные элементы, то согласно спецификации он должен расположить их так, чтобы последние строки в них совпали между собой.

Для лучшей иллюстрации я обверну последнее слово тегом <span>.
<div class="block">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Vel, voluptate provident quasi voluptatem aliquam ipsum labore
vitae incidunt pariatur
<span>illum.</span>
</div>
<div class="block block2">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</div>
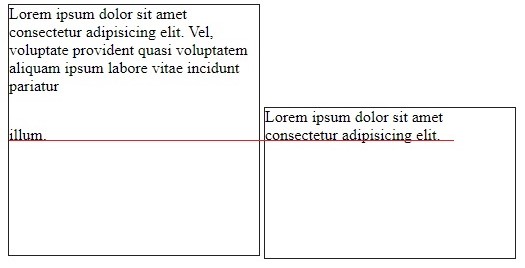
Далее с помощью свойства line-height сделаю так, чтобы расстояние между тегом <span> и остальным текстом стало намного больше.
span{
display: block;
line-height: 80px;
}

Давай еще поменяем значение line-height в веб-инспекторе, и посмотрим как браузер отобразит текст. 
Видно, что правый блок перемещается вслед за последней строкой в левом блоке, сохраняя единую линию, которую называют базовой линией текста.
Также такое выравнивание текста является поведением по-умолчанию, что часто приводит к путанице для новичков. Но, к счастью, есть свойство vertical-align, с помощью которого можно изменить его.
На практике чаще всего используются следующий значения:
baseline
При это значении элементы выравниваются по базовой линии текста.
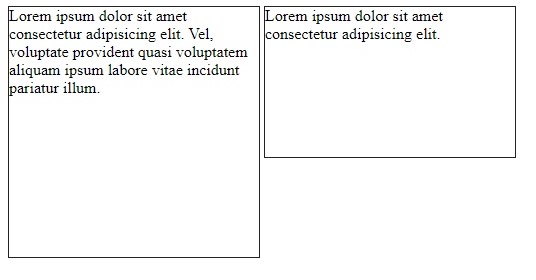
top
При это значении элементы выравниваются по верхней границе элементов.

middle
При это значении элементы выравниваются по середине высоты элементов.

bottom
При это значении элементы выравниваются по нижней границе элементов.

Это наиболее часто встречающиеся, но не все значения. Полный список значений можно найти в спецификации.