Позиционирование блочных элементов в строку с помощью display: inline-block
Второй способ, это использовать значение inline-block для свойства display. Сделаем следующий эксперимент:
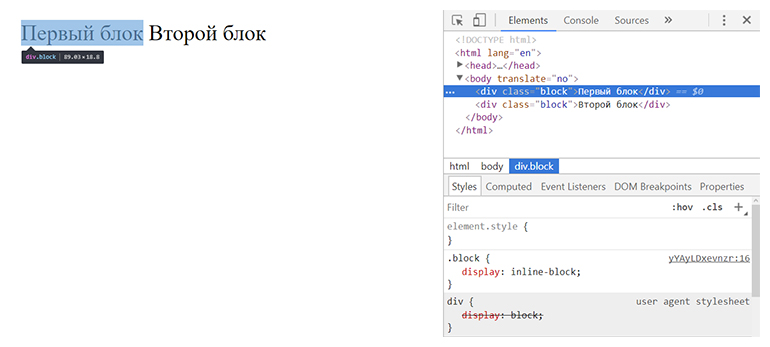
<div class="block">Первый блок</div>
<div class="block">Второй блок</div>
.block{
display: inline-block;
}

Вот это да! Они встали друг за другом! Когда мы написали значение inline-block, то сказали браузеру, что элементы должны обладать свойствами строчных и блочных элементов одновременно. Став строчно-блочными, элементы начинаются обладать следующими свойствами:
- элементы располагаются друг за другом
- свойства width и height рассчитываются по контенту, но из можно задать вручную
- учитываются вертикальные margin'ы
Это очень удобный способ позиционирования, но он имеет один минус. Я добавлю фоновый цвет для элементов из прошлого примера.
.block{
width: 70px;
height: 70px;
display: inline-block;
background-color: tomato;
}
 Упс.... Между ними появился неизвестный пробел. Откуда он взялся!?
Упс.... Между ними появился неизвестный пробел. Откуда он взялся!?
Это случилось из-за того, что браузер воспринимает элементы как текст, а когда я писал код примера в редакторе, то использовал enter для переноса тегов на новую строку. Вот как раз этот перенос и создал пробел.
И как быть с этим пробелом? Существует множество кривых решений, но я не буду их рассматривать. Самое простое и лучшее решение это использовать строчно-блочные элементы только там, где пробел между ними не будет мешать.